В рубрику "Оборудование и технологии" | К списку рубрик | К списку авторов | К списку публикаций

Любовь Волкова
ГИТР им. М.А. Литовчина
Лучшие инструменты — чувство юмора и чувство меры
Из фольклора аниматоров
В своих предыдущих статьях автор уже знакомила читателей с "волшебной палочкой аниматора" — функцией Motion Tween (Broadcasting № 4, 2006), с помощью которой можно прорисовывать промежуточные кадры при некоторых операциях с символами — такими, как перемещение, вращение, изменение размеров и т. п. И все же, помимо Motion Tween во Flash есть еще одна функция, сравнительно редко используемая, но необходимая — Shape Tween. Она менее понятна и предсказуема, но очень полезна в качества вспомогательного элемента. Для того чтобы понять, как она работает, надо кое-что прояснить касательно самих векторных анимационных программ
Не шедевр, а просто набор пикселей
Векторные программы "воспринимают" картинку совершенно не так, как растровые. Например, Photoshop - растровый редактор. Иными словами, в этой программе картинка представляет собой, по сути, сетку из мелких квадратиков (пикселей). Каждый пиксель имеет свой цвет, и картинка собирается из этих пикселей, как мозаика.
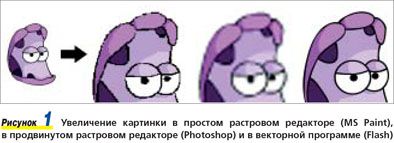
 В связи с этим только горизонтальные и вертикальные линии выглядят абсолютно ровными, а любые кривые формы на дисплее имеют границы "лесенкой", что можно заметить при их увеличении (рис. 1). Во многих растровых редакторах при увеличении размеров картинки пиксели автоматически сглаживаются — на границах областей разного цвета вставляются пиксели промежуточного оттенка, и эффект "лесенки становится менее заметным. Однако в этом случае очень сложно выделить и перекрасить область одного цвета: велика вероятность либо пропустить промежуточные пиксели, либо захватить кусок смежной цветовой области. Для растрового редактора инструменты "карандаш" и "кисть" в общем-то одинаковы. Просто "карандаш" обычно рисует линии толщиной в один пиксель, а "кисти" более разнообразны. Но программе все равно, каким инструмен, том нарисован объект: это всего лишь набор окрашенных пикселей.
В связи с этим только горизонтальные и вертикальные линии выглядят абсолютно ровными, а любые кривые формы на дисплее имеют границы "лесенкой", что можно заметить при их увеличении (рис. 1). Во многих растровых редакторах при увеличении размеров картинки пиксели автоматически сглаживаются — на границах областей разного цвета вставляются пиксели промежуточного оттенка, и эффект "лесенки становится менее заметным. Однако в этом случае очень сложно выделить и перекрасить область одного цвета: велика вероятность либо пропустить промежуточные пиксели, либо захватить кусок смежной цветовой области. Для растрового редактора инструменты "карандаш" и "кисть" в общем-то одинаковы. Просто "карандаш" обычно рисует линии толщиной в один пиксель, а "кисти" более разнообразны. Но программе все равно, каким инструмен, том нарисован объект: это всего лишь набор окрашенных пикселей.
Чистая математика
Совсем иначе дело обстоит с векторными редакторами. Они оперируют не пикселями, а точками. Различие в том, что пиксель — это квадратик, пусть иногда и ничтожно маленький. Под точкой же подразумевается математическая точка, не имеющая ни ширины, ни длины. И все фигуры, нарисованные в векторном редакторе, — это математически просчитанные линии между такими точками. Поэтому векторные рисунки можно увеличивать сколько угодно — эффекта "лесенки" не появится никогда.
 Также для векторного редактора важно, каким инструментом нарисован объект — "карандашом" или "кистью". "Карандаш" рисует линии (то есть цепочки точек), которые могут быть очень толстыми, но при этом они все равно будут шириной в одну точку. Если "ухватить" курсором одну из точек в линии и потянуть, то она не станет толще или тоньше, а потянется за курсором, сохраняя прежнюю толщину (рис. 2).
Также для векторного редактора важно, каким инструментом нарисован объект — "карандашом" или "кистью". "Карандаш" рисует линии (то есть цепочки точек), которые могут быть очень толстыми, но при этом они все равно будут шириной в одну точку. Если "ухватить" курсором одну из точек в линии и потянуть, то она не станет толще или тоньше, а потянется за курсором, сохраняя прежнюю толщину (рис. 2).
"Кисть" же рисует геометрические фигуры. Даже очень тонкая линия, нарисованная кистью, будет пониматься программой как замкнутая геометрическая фигура, залитая тем или иным цветом. И если "ухватить" и "потянуть" точку на такой линии, то фигура поменяется: станет толще или тоньше в этом месте. Составляющие объект точки можно увидеть, кликнув по нему инструментом Subselection tool: у линии станет видна цепочка квадратиков строго посередине, а если фигура нарисована кистью, то у нее появятся квадратики по периметру.

Превратилась лягушка в прекрасную принцессу... но с трудом!
Зачем все это нужно знать? Затем, что Shape Tween работает с точками, и для того чтобы грамотно применять эту функцию, полезно понимать, как именно она действует. В отличие от Motion Tween, которая оперирует исключительно символами, Shape Tween можно применить только к простым нарисованным объектам, не обращенным в символы. Эта функция меняет форму объекта: не просто увеличивает, уменьшает или поворачивает его, а осуществляет именно "морфинг": может, например, превратить круг в квадрат. Осуществляет она это посредством перемещения точек объекта в первом кадре таким образом, чтобы получился объект в последнем кадре. При этом она стремится переместить точки по наиболее оптимальной траектории, а поскольку все точки объекта для функции равнозначны, анимация иногда оказывается не такой, как хотелось бы. Также Shape Tween может добавить или удалить точки в процессе анимации, если объекты в первом и последнем кадрах содержат разное их количество. С одной стороны, это удобно, но с другой - функция становится менее предсказуемой: аниматор не может угадать, где она добавит дополнительные точки (или уберет лишние) и как в конечном итоге будет выглядеть анимация. Некоторые, открыв для себя Shape Tween, решают, что теперь именно с помощью этой функции будут рисовать мультфильмы. К сожалению (или к счастью?..), это далеко не так. Не то чтобы эта функция "не может" что-то сделать — нет, она может в принципе произвести любое превращение. Другой вопрос, будет ли оно выглядеть достаточно органично (рис. 3).
В целом функция Shape Tween работает тем лучше, чем меньше точек в объекте (лучше, чтобы их было 4-5) и чем незначительнее разница между первым и последним кадрами. Также она накладывает некоторые другие ограничения. Вот основные из них:
Возникает закономерный вопрос: зачем эта функция вообще нужна? Ведь если изменение небольшое и объект несложный, можно нарисовать все кадры вручную и не беспокоиться о "капризах" Shape Tween! Зачастую аниматоры так и поступают, однако тут есть целых четыре немаловажных момента.
Во-первых, Shape Tween, как Motion Tween, умеет равномерно ускорять и замедлять движение, что весьма сложно осуществить вручную.
Во-вторых, эта функция обеспечивает плавное изменение в течение всего промежутка времени. Это важно, так как одна из особенностей компьютерных анимационных программ заключается в том, что для них нет жесткого стандарта на количество кадров в секунду, в отличие от телевидения и кино. Для Интернета можно делать мультфильмы как на 10 кадров в секунду, так и на 30, 40, 100, да и на сколько угодно еще. Таким образом, если несложный объект должен плавно, но несильно меняться в течение, скажем, 3 секунд, а мультфильм рисуется на 30 кадров в секунду, то надо нарисовать 90 кадров, каждый из который незначительно отличается от предыдущего. Это довольно сложно осуществить вручную, и, скорее всего, объект будет мелко дергаться в течение этих трех секунд. А вот Shape Tween обеспечит идеально плавное изменение и потребует несравнимо меньше усилий от аниматора.
В-третьих, для Интернета имеет значение "вес" файла. Каждый ключевой кадр добавляет немного к этому "весу", тогда как промежуточные кадры, нарисованные с использованием функций Shape и Motion Tween, почти невесомы. Поэтому покадровая анимация (состоящая из одних ключевых кадров) всегда "весит" намного больше, чем та, в которой использовались эти функции.
И наконец, в-четвертых, есть удобный инструмент, помогающий контролировать функцию Shape Tween и позволяющий работать с более сложными и сильнее меняющимися объектами — это hints ("подсказки" или, точнее, "ярлычки"), которые представляют собой небольшие кружочки с буквами латинского алфавита внутри. Первый добавленный ярлычок называется "а", второй — "b" и так далее. Как уже было сказано выше, основная проблема Shape Tween состоит в том, что для данной функции все точки как бы равноценны: она "не видит" разницы между ними и поэтому нередко "ведет себя" не так, как хотелось бы пользователю. Ярлычки решают проблему: с их помощью можно пометить наиболее важные точки в первом и последнем кадрах. После этого функция переместит точку "а" в первом кадре не в ближайшую точку в последнем, а именно в ту, которая тоже помечена как "а".
Проверка на практике
 Все вышесказанное можно проиллюстрировать на конкретном примере. Допустим, нужно сделать анимацию пара, поднимающегося над тарелкой с пирогом. Пирог в данном случае интереса не представляет, так как он неподвижен, а вот пар — это уже посложнее. Он должен подниматься медленно и равномерно, любое "дерганье" будет заметным браком. Для наглядности можно нарисовать ленту пара линией и применить Shape Tween (рис. 4, а). Действительно, движение в результате получается равномерным и плавным, но совсем не таким, как хотелось бы. Можно попробовать нарисовать все вручную, но при этом потребуется 60 кадров! Лучше воспользоваться ярлычками.
Все вышесказанное можно проиллюстрировать на конкретном примере. Допустим, нужно сделать анимацию пара, поднимающегося над тарелкой с пирогом. Пирог в данном случае интереса не представляет, так как он неподвижен, а вот пар — это уже посложнее. Он должен подниматься медленно и равномерно, любое "дерганье" будет заметным браком. Для наглядности можно нарисовать ленту пара линией и применить Shape Tween (рис. 4, а). Действительно, движение в результате получается равномерным и плавным, но совсем не таким, как хотелось бы. Можно попробовать нарисовать все вручную, но при этом потребуется 60 кадров! Лучше воспользоваться ярлычками.
Для начала необходимо решить, какие именно точки фигуры самые важные. Очевидно, это две точки основания и верхушка, но также и дуги ленты пара. Неопытный аниматор, скорее всего, отметит все три дуги и в первом, и в последнем кадре, расставив ярлычки одинаковым образом — и будет жестоко разочарован результатом (рис. 4, b).
Прежде чем корректировать Shape Tween ярлыками, нужно представить себе желаемую анимацию и понять, как и куда перемещаются ключевые точки. Тогда станет ясно, что пар не просто извивается, но поднимается вверх. Следовательно, дуги появляются внизу и постепенно поднимаются, уменьшаясь в размерах, и в конце концов исчезают. Значит, нижняя дуга первого кадра окажется средней в последнем, средняя — самой верхней, а верхняя исчезнет. Нижняя дуга в последнем кадре по является как бы ниоткуда, и в первом кадре ее нет. Значит, в первом кадре нужно отметить ярлыками две нижние дуги, а в последнем две верхние (рис. 4, с). Вот теперь все выглядит так, как надо! Лента пара остается плавно изогнутой и не меняет радикально своей формы в движении.
Зритель не догадается
Этим исчерпываются основные особенности Shape Tween. Данная функция - не самый эффективный инструмент для аниматора, к тому же весьма непредсказуемый и сложный в обращении, но бывают случаи, когда она просто незаменима. При аккуратном использовании зритель даже не догадается, что анимация прорисована компьютером.
С другой стороны, неумелые попытки сделать весь мультфильм с использованием Shape Tween приводят к конфузам и говорят о некомпетентности или лености автора. К сожалению, Интернет завален подобными наструганными на скорую руку "работами", которые могут создать неверное впечатление о Flash в целом и Flash-аниматорах в частности. А ведь между тем нужно не так много сил и времени на то, чтобы по-настоящему освоить этот анимационный пакет и создавать с его помощью интересные и красивые мультфильмы. Не зря говорится: "Стучите — и вам откроют!".
Опубликовано: Журнал "Broadcasting. Телевидение и радиовещание" #7, 2006
Посещений: 13895
Автор
| |||
В рубрику "Оборудование и технологии" | К списку рубрик | К списку авторов | К списку публикаций