В рубрику "Оборудование и технологии" | К списку рубрик | К списку авторов | К списку публикаций
Мудрая Природа сделала нужные дела нетрудными,
а трудные — ненужными.
Античное изречение

Любовь Волкова
ГИТР им. М.А. Литовчина

Илья Прокуданов
ГИТР им. М.А. Литовчина
Что бы вы подумали, если, например, лет десять назад 15-летний подросток сказал бы вам, что он увлекается мультфильмами? Скорее всего, вы бы решили, что он любит их смотреть. Сейчас же это нередко означает то, что он еще и сам любит их рисовать! Но, разумеется, не карандашом на кальке, по 24 кадра в секунду... Сегодня любой человек может создать свой собственный мультипликационный мир при помощи обыкновенного компьютера и анимационной программы. Среди подобных программ особенно популярны векторные: с помощью таких программ, в отличие от растровых, можно создать мультфильм с высоким качеством картинки и небольшим объемом файла, что и требуется для распространения контента в Интернете
В чем же заключаются возможности векторных анимационных программ, позволяющих каждому желающему творить мультфильмы? В статье "Телевизионная анимация? Это совсем несложно!" ("Broadcasting" № 2, 2006) речь шла о функции, значительно облегчающей жизнь современным аниматорам, - о tween. Пришла пора рассказать о ней подробнее, так как tween - мощный и удобный инструмент в умелых руках. Впрочем, его нужно понять и узнать его возможности и ограничения.
Если вы уже установили на свой компьютер Flash и покопались в настройках, то наверняка заметили, что программа поддерживает два вида tween: motion tween и shape tween. Забудем на время про shape tween (вернемся к этой функции позже). Сейчас речь пойдет исключительно о motion tween.
Что умеет motion tween?
С помощью motion tween можно прорисовывать промежуточные кадры между двумя ключевыми. В любом анимационном пакете посредством tween можно перемещать объект по прямои, изменять его размеры, поворачивать и менять прозрачность. В некоторый программах (в том числе и во Flash) доступны дополнительные опции: вращение, заданное количество раз в заданном направлении, окрашивание в заданный цвет, затемнение, высветление, перемещение по нарисованной траектории и некоторые другие.
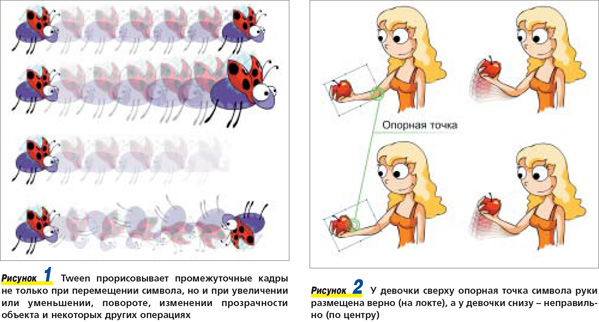
На рис. 1 в первом кадре расположены 4 одинаковые божьи коровки, а вседьмом все они перемещены вперед, а три последние еще и изменены: вторую увеличили, третью сделали прозрачной, а четвертую повернули. Полупрозрачные промежуточные кадры между первым и седьмым — это божьи коровки, нарисованные программно, с использованием функции tween. Благодаря этой функции не нужно в каждом из семи кадров вручную слегка пододвигать каждую божью коровку вперед, вторую увеличивать и т.д.
Также motion tween умеет ускорять и замедлять движение. Если бы потребовалось сделать это "вручную" (без tween), то сначала пришлось бы долго просчитывать, насколько короче или длиннее становятся проходимые объектами отрезки в каждом новом кадре, а потом кропотливо их вымерять и вручную перемещать объекты. Если бы результат при этом оказался неудовлетворительным, то пришлось бы просчитывать все заново. К счастью, tween делает все самостоятельно, а изменение скорости регулируется очень легко. Мало того, плавное замедление и ускорение применимо не только к передвижению, но и ко всем остальным вариантам motion tween: например, с помощью этой функции можно изобразить ускоряющийся поворот или замедляющееся увеличение объекта.
Если правильно настроить
К сожалению, у функции tween есть не только приятные возможности, но и некоторые ограничения. Во-первых (и в-главных!), motion tween работает только с символами. Выше уже отмечалось, что символ - это образец, фрагмент анимации, который находится в библиотеке и который в любой момент можно оттуда достать и использовать в мультфильме. В разных анимационных пакетах символ может называться по-разному: например, в ToonBoom он обозначается как "темплейт". Однако на данный момент Flash популярнее остальных подобных программ, поэтому авторами данной статьи используется терминология этой программы, так как слово "символ" понятно и привычно гораздо большему количеству аниматоров, чем любое другое название того же объекта.
Говоря о том, что символ — это фрагмент анимации, допускается, что эта анимация может состоять из одного-единственного кадра. Любой рисунок можно сделать символом — это осуществляется буквально двумя кликами мыши. Как только символ создан, назван и отправлен в библиотеку, его можно выкладывать на рабочую область и применять к нему tween.
Второй существенный аспект motion tween состоит в том, что для этой функции важна опорная точка (anchor point — "якорная точка"), вокруг которой будет вращаться объект, если вы попробуете его повернуть. При выделении символа опорная точка появляется на нем или рядом с ним в виде небольшого белого кружка. Опорную точку можно выставить вручную в любом месте на объекте или вне него. Также можно достать из библиотеки один и тот же объект несколько раз и для каждой копии выставить свою опорную точку.
Иногда неважно, где именно на объекте располагается эта точка (рис. 2). Если символ только поворачивается или только перемещается по прямой, то достаточно правильно выставить первый и конечный кадр — анимация будет одинаковой при любом положении опорной точки.

Однако нередко символ одновременно двигается и поворачивается, и в таком случае уже могут возникать проблемы. Взгляните на рис. 3. В первом варианте (а) опорная точка размещена правильно (на локте). Все промежуточные кадры выглядят нормально: соединение в районе локтя вполне аккуратное. Во втором варианте (б) точка находится по центру объекта. Поскольку движение сложное (подъем и поворот одновременно), неудачное положение точки приводит к плачевному результату. Иногда аниматор случайно перемещает точку в одном из ключевых кадров (в). Результат очевиден...
Если заранее подумать и правильно расположить опорные точки на символах, то анимировать дальше будет гораздо проще, чем если бы такой функции не было.
В первых версиях Flash опорная точка была для символа фиксированной. Ее можно было настроить вручную, но это был сложный и неприятный процесс. Кроме того, эта точка была одинаковой для всех копий символа, и если аниматор менял ее, то все копии, ранее использованные в анимации, начинали себя вести очень странно — примерно так, как на рис. 3, (в.)
В общем, роль опорной точки нужно знать, по необходимости использовать это знание себе на благо и избегать возможных проблем.
Слой на крылья, слой на хвост...
Еще один немаловажный аспект motion tween заключается в том, что для каждого символа эта функция должна применяться на отдельном слое. Слой (layer) представляет собой некий аналог целлулоидной пленки, которая была в классической анимации. Обычно фон находится в отдельном нижнем слое, а персонажи располагаются на более высоких слоях. Слоев во Flash может быть сколько угодно (может быть, ограничение по их количеству и существует, но авторам статьи не приходилось сталкиваться с ним на практике, между тем как в некоторых работах они использовали 100 и более слоев).
Так, если в мультфильме появляется рой пчел и с помощью motion tween необходимо анимировать каждую из 50 пчел роя по отдельности, то придется создать 50 слоев — по одному на каждую пчелу. В слое с motion tween не может находиться ничего, кроме одного-единственного символа, к которому применяется эта функция, иначе он не будет "работать" или будет "работать" неправильно.
 Конечно, создавать рой из 50 пчел аниматору приходится нечасто, но зато регулярно требуется, например, анимировать походку персонажа. Это несложно сделать с помощью motion tween, вот только для каждой подвижной части тела потребуется по отдельному слою: по два на каждую ногу и руку (а то и по три, если хочется, чтобы походка выглядела более естественно — для этого нужно, чтобы кисти рук и ступни ног были не "приварены намертво" к рукам и ногам, а крепились на подвижных суставах), один на тело и голову. Таким образом, всего потребуется 10-14 слоев как минимум. А если у персонажа мультфильма есть крылья или хвост, то придется добавить по слою и на них.
Конечно, создавать рой из 50 пчел аниматору приходится нечасто, но зато регулярно требуется, например, анимировать походку персонажа. Это несложно сделать с помощью motion tween, вот только для каждой подвижной части тела потребуется по отдельному слою: по два на каждую ногу и руку (а то и по три, если хочется, чтобы походка выглядела более естественно — для этого нужно, чтобы кисти рук и ступни ног были не "приварены намертво" к рукам и ногам, а крепились на подвижных суставах), один на тело и голову. Таким образом, всего потребуется 10-14 слоев как минимум. А если у персонажа мультфильма есть крылья или хвост, то придется добавить по слою и на них.
Слои не взаимодействуют друг с другом; их можно скрыть, чтобы они не мешались, или заблокировать, чтобы случайно не изменить что-нибудь лишнее. Их можно даже разложить по папкам, присвоить им удобные имена и назначить специальные цвета все для удобства пользователя! Но как бы то ни было, много слоев — это неудобно в любом случае. Сколько бы ухищрений ни придумывал производитель, пользователь хоть раз да запутается.
Пожалуй, этим основные недостатки motion tween исчерпываются. Точнее, не недостатки, а особенности, которые могут привести к определенным трудностям, если о них не знать. Если же помнить о том, что нужно превратить рисунок в символ, обратить внимание на его опорную точку и выложить в отдельный слой, то и проблем с motion tween не будет. Собственно, все эти особенности, на первый взгляд неудобные, на самом деле введены для удобства пользователя. Иногда правило, требующее применения tween на отдельном слое, раздражает аниматора. Но если вдуматься, то необходимость применения правила станет очевидной: работать с большим количеством слоев неудобно, но работать со множеством предметов, находящихся на одном слое и двигающихся в разное время в разных направлениях, и вовсе невозможно. Единственная альтернатива этому — использование скелетной анимации, которую Flash, впрочем, не поддерживает. Включат ли разработчики этой программы поддержку скелетной анимации в будущем? Скорее всего, нет, ведь с помощью tween и так можно сделать почти все что угодно.
После всего изложенного выше становится понятно, почему сейчас так много аниматоров-любителей, но так мало действительно хороших Flash-мультфильмов. Функция tween — воистину волшебная палочка, но сама по себе — не более чем игрушка. Лишь в руках опытного "волшебника" она может проявить свою полную силу. Tween — это всего лишь инструмент, средство, помощник, но не заменитель аниматора. Поэтому не следует полагать, что рисовать мультфильмы очень легко, что компьютер сам все делает. Однако не стоит и думать, что это безумно сложно. Как в любом деле, здесь требуется определенная сноровка, трудолюбие и немного воображения. Если душа лежит к мультфильмам, то даже самые сложные моменты работы не будут в тягость.
Опубликовано: Журнал "Broadcasting. Телевидение и радиовещание" #4, 2006
Посещений: 18471
Автор
| |||
Автор
| |||
В рубрику "Оборудование и технологии" | К списку рубрик | К списку авторов | К списку публикаций